hexo-Async
主要记录一下博客搭建和美化的一些过程,方便以后调整(但是估计大概是不会动了hhh)
博客搭建
https://zhuanlan.zhihu.com/p/102592286
主要看的是这篇文章,一步一步来,评论区里也有一些报错的解决方法,就可以成功建起
博客美化
https://hexo-theme-async.imalun.com/guide/
美化根据官方文档来,结合b站上原作者分享的视频
顶部 logo

https://www.iconfont.cn/ 阿里巴巴矢量图标库
复制svg代码

粘贴进去即可
侧栏 Sidebar

打字动画和用户信息
在config.yml里修改即可
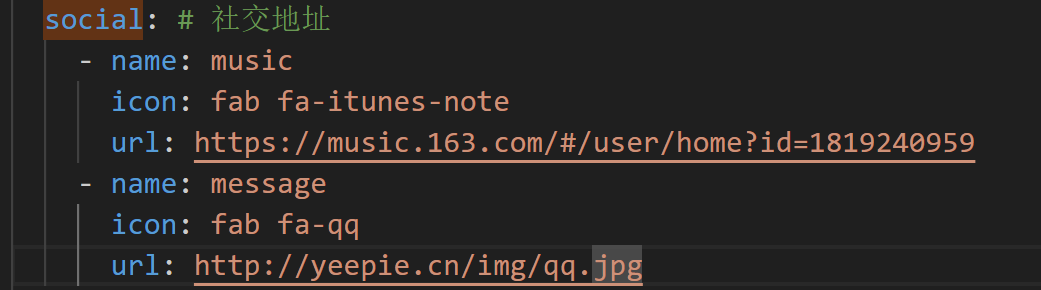
社交地址

icon在内置图标里复制,替换
横幅 Banner

视频保存在img目录下即可,我没开弹幕,就不写了
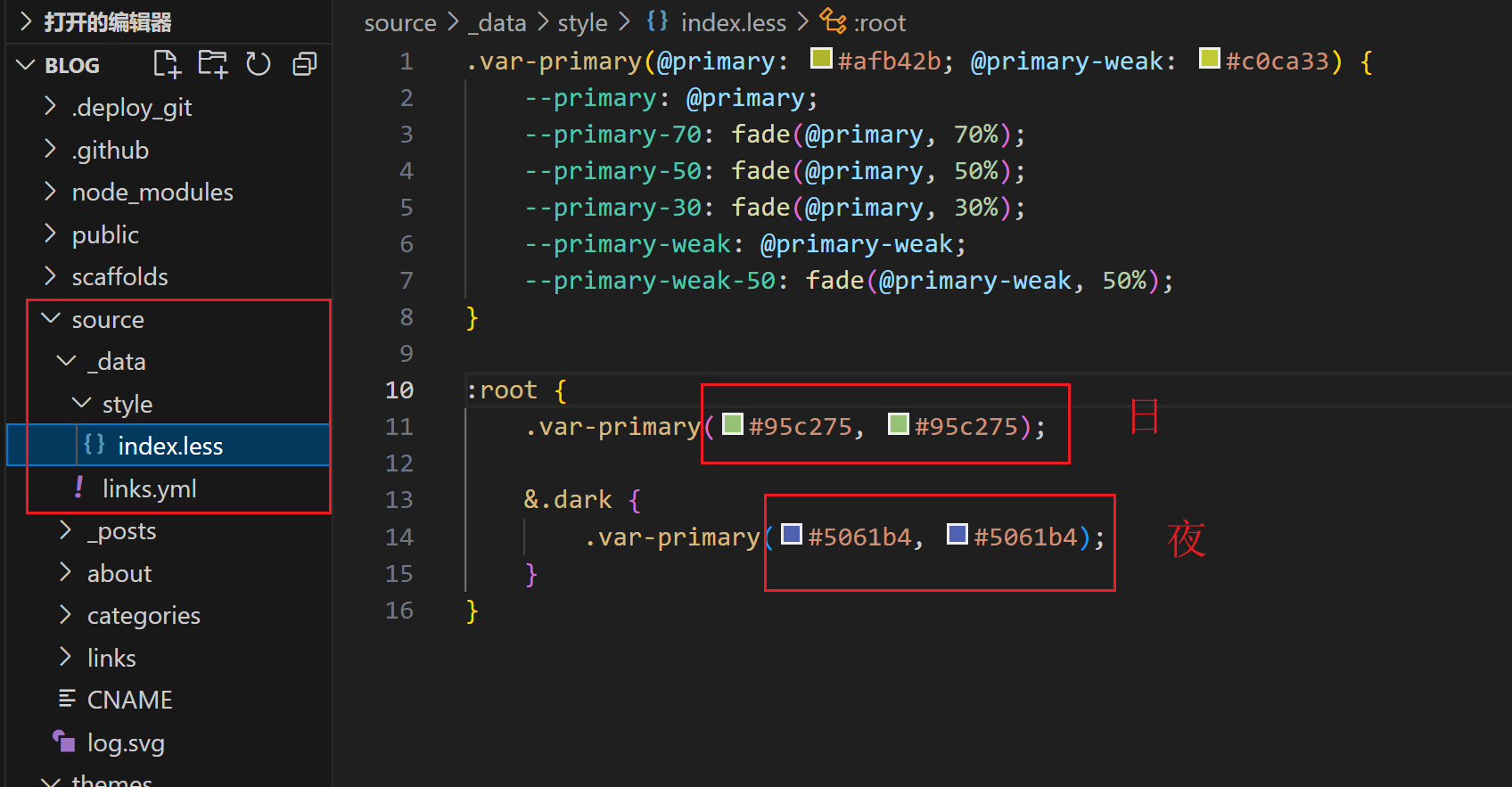
主题颜色

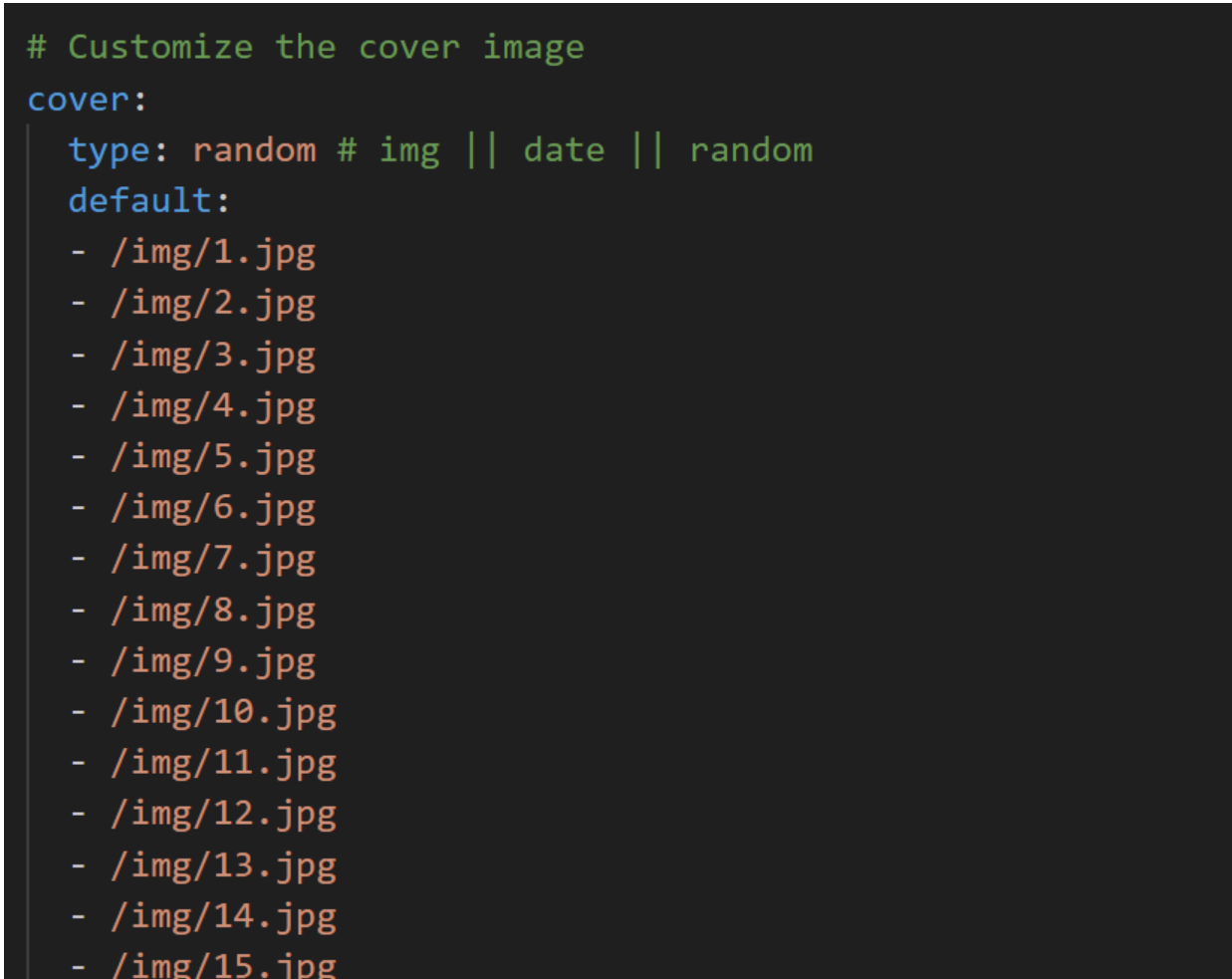
文章封面
随机图片

友链

评论功能

Twikoo
https://twikoo.js.org/backend.html#hugging-face-%E9%83%A8%E7%BD%B2 参考这篇文章
https://blog.csdn.net/qq_41356250/article/details/126155707 以及这篇
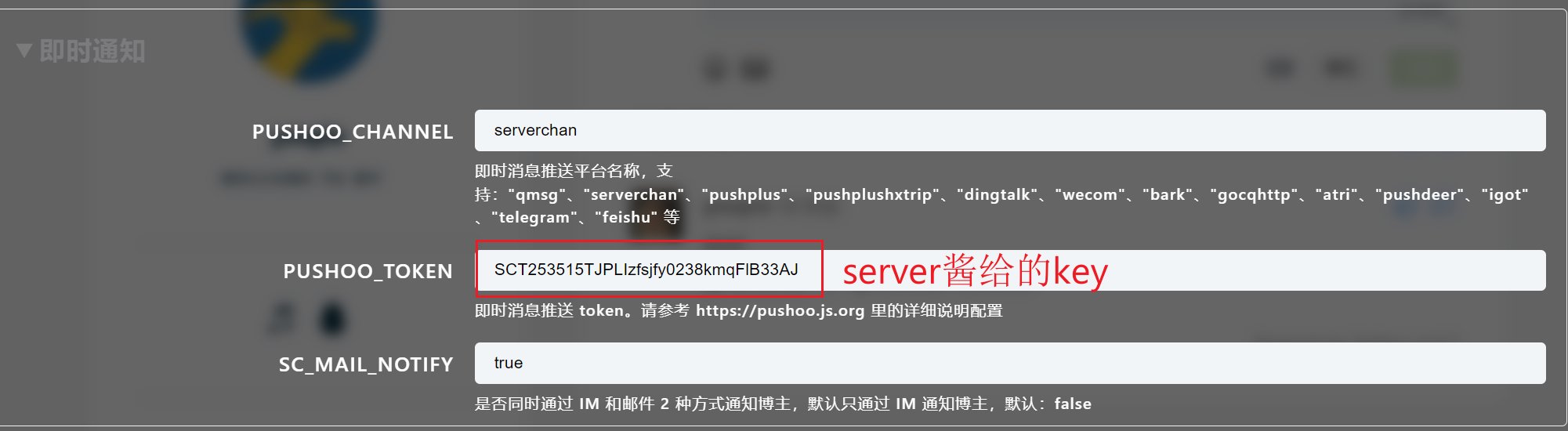
添加微信及时通知功能

写文章
(1)在博客目录下,进入Git Bash命令窗口中,输入:
1 | hexo new "文件上传" |

将文章粘贴过来即可
图片
(1)在全局配置文件(_config.yml)中将post_asset_folder设置为true;
(2)创建文章(在创建的时候,会在hexo/source/_post目录下,生成一个XXX.md文件和一个XXX的文件夹):
1 | hexo new "XXX" |
(3)把XXX这个博文需要展示的图片放在XXX文件夹目录下;
(4)在XXX.md文件中引入图片的方式:
1 | {% asset_img example.jpg This is an example image %} |

归档
默认
分类

访客统计
https://www.imalun.com/moe-counter-vercel/
MongoDB网站好慢,暂时先弄个简单的
https://blog.csdn.net/weixin_46439063/article/details/115875088
本地数字大,没关系,部署在网站上就好了
基本就是这些,不是很麻烦,但我实在是太能拖了,服了
1 | hexo clean |
